Form lists
There are two types of repeating items in Jsonforms; the list with details, and the object array. The latter is a simple, sequential list of items ordered by time of entry. This is useful if the number of items is expected to be small or if each item contains a small number of elements. However, it may become unwieldy as the number grows larger, and this is where the list with details comes into its own. It contains a simple means to navigate through the list, and displays one item at a time:
Object Array
Object arrays are the easiest form lists to build declaratively, and are ideal for small sets of data such as contact information. Here’s an example:
{
"type": "object",
"properties": {
"people": {
"type": "array",
"items": {
"type": "object",
"properties": {
"firstName": {
"type": "string"
},
"lastName": {
"type": "string"
}
}
}
}
}
}
This schema declares an array of firstName/lastName pairs to be collected in a form. The corresponding UI schema is;
{
"type": "Control",
"label": "People",
"scope": "#/properties/people"
}
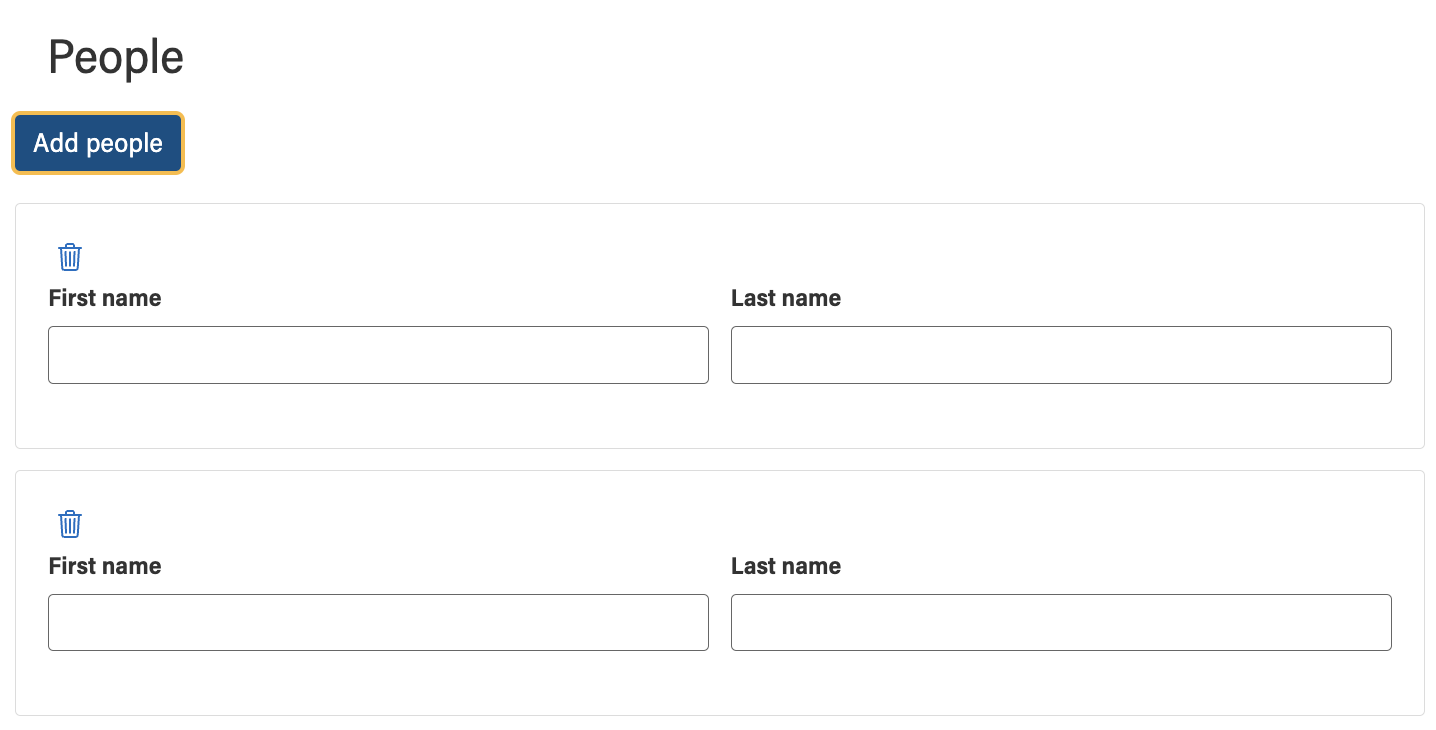
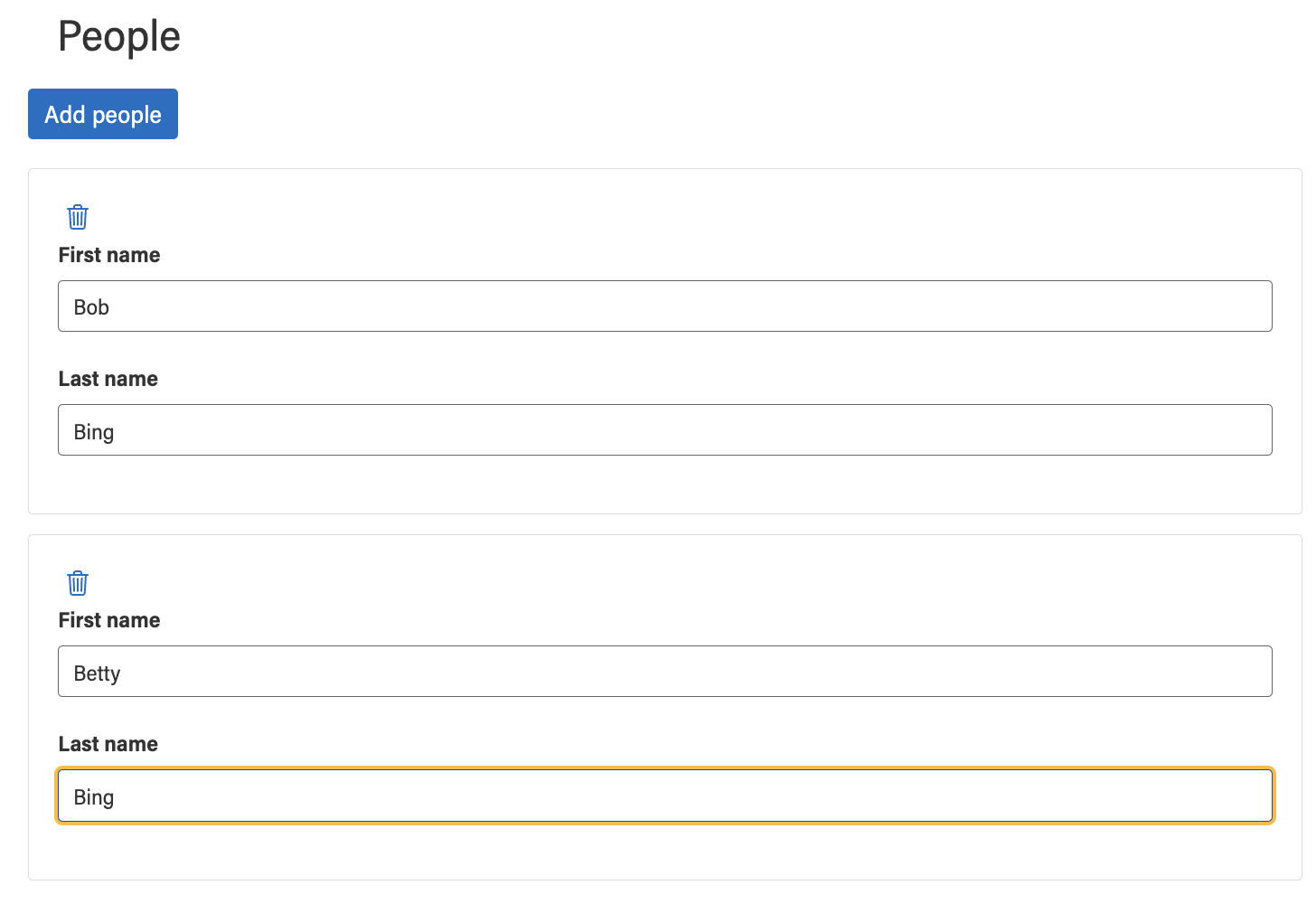
resulting in:

Notice how simple the UI-schema is. You just point a control to the json-schema of the object in the array to be rendered. The control makes formatting assumptions, and in this case each property on an item is rendered as a separate row on a card. The list of such cards will quickly become large and difficult to navigate, and because the scope points to an object (people in this example) you loose control over the layout. For complex objects with several, or nested, fields this can be an issue. The formatting assumptions my not be what the designer desires.
List with Details
For more complex data however, the list with detail is a more appropriate choice. You get the benefits of an object list but still retain full control over how the list item is rendered. Using the same JSON schema as the example above, here’s how the corresponding UI schema might look:
{
"type": "ListWithDetail",
"scope": "#/properties/people",
"options": {
"detail": {
"elements": [
{
"type": "HorizontalLayout",
"elements": [
{
"type": "Control",
"scope": "#/properties/firstName"
},
{
"type": "Control",
"scope": "#/properties/lastName"
}
]
}
]
}
}
}
Notice that the layout instructions are in the options/detail part of the ListWithDetail schema.