ADSP’s Form Editor
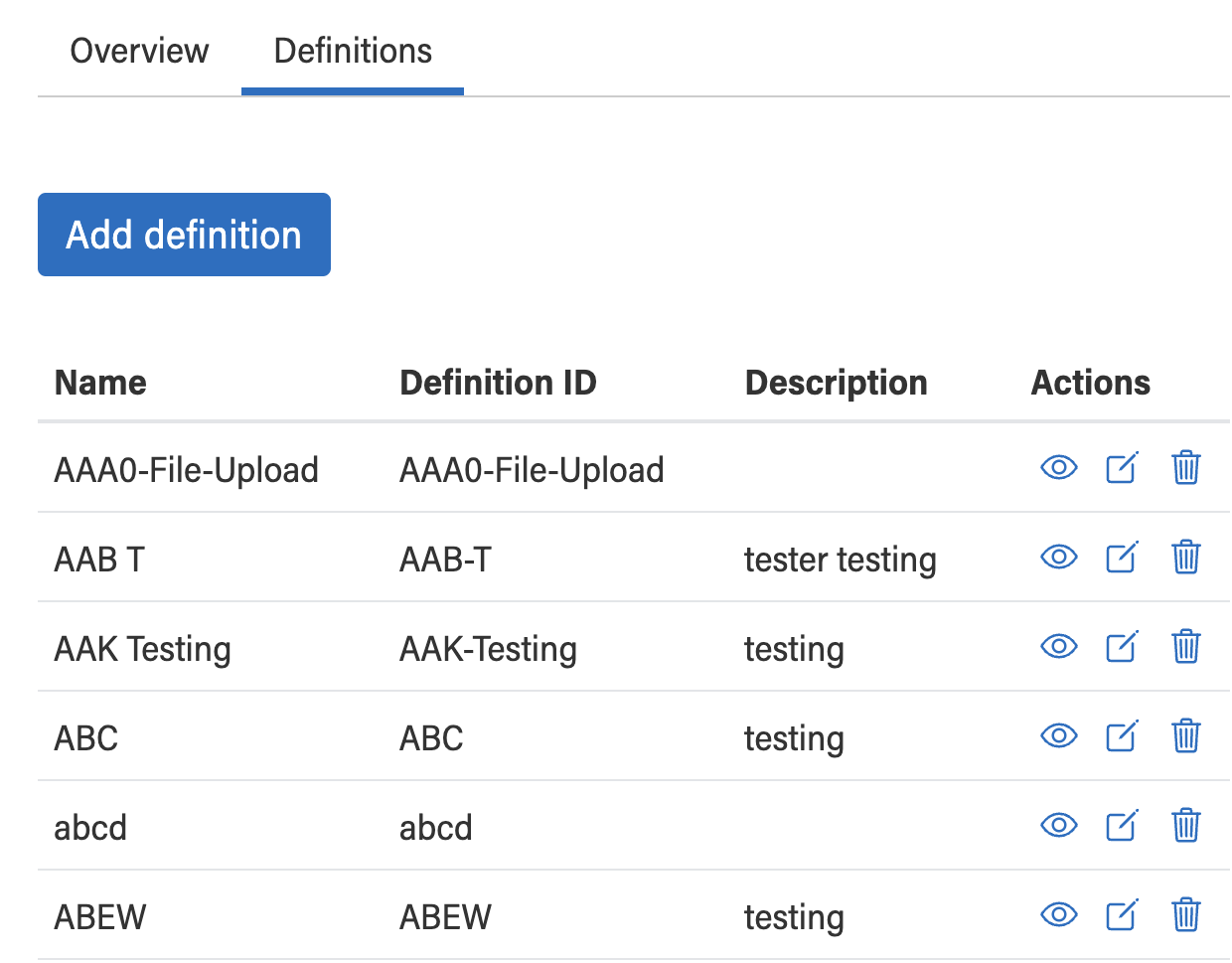
You build forms using the ADSP Form Service’s Form Editor. Log in to the Tenant-Management-Webapp and select the form service. You will see something like this:

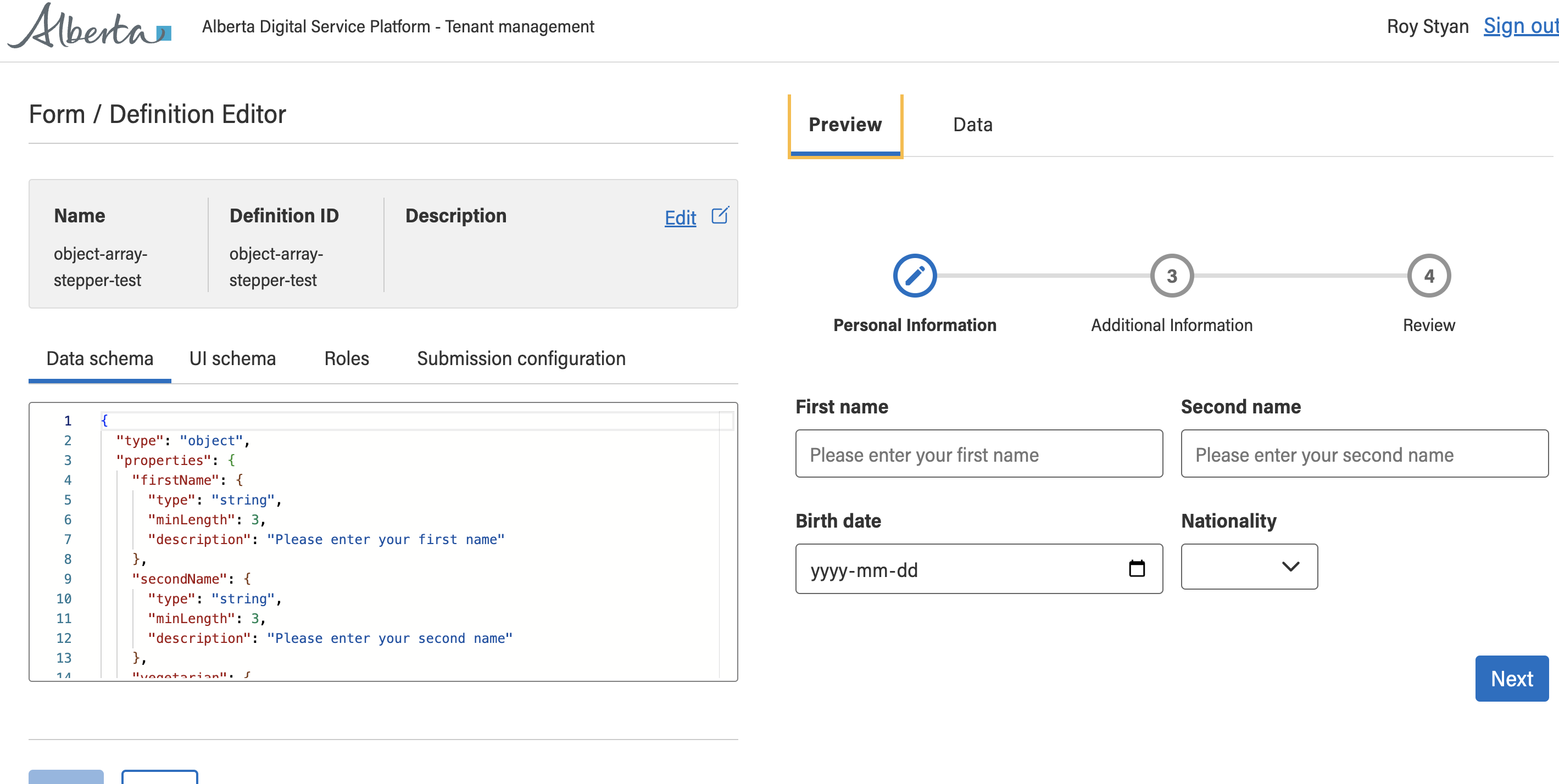
Add a new form definition to try things out. When you click save to create your form definition you will be brought to the form editor:

The editor has two components; the editor itself, and the preview. The latter shows you how your form will look to the end users and is useful as a guide when building. Try entering a simple data-schema:
{
"type": "object",
"properties": {
"firstName": {
"type": "string"
},
"lastName": {
"type": "string"
}
}
}
followed by its corresponding ui-schema:
{
"type": "HorizontalLayout",
"label": "Name",
"elements": [
{
"type": "Control",
"scope": "#/properties/firstName"
},
{
"type": "Control",
"scope": "#/properties/lastName"
}
]
}
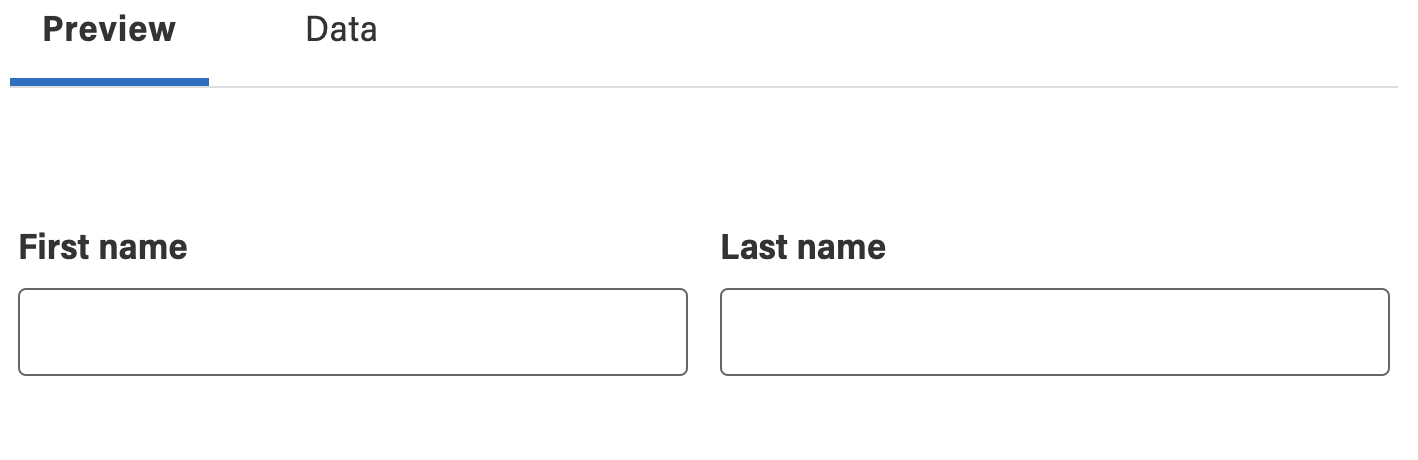
You will see something like this:

That’s it. Once you learn the basics of building forms through schemas, you’ll be able to build some pretty impressive forms for your end-users to fill in.
Learn More
In addition to the components included with Jsonforms itself, ADSP has extended the concept with several other, useful components that includes steppers, help & user guidelines, and the ability to upload files.