Uploading Files
Adding a file upload widget is quite straight forward in the Form Service, you simply declare the format of the control to be file-urn in the JSON schema, e.g.
{
"type": "object",
"properties": {
"certificateOfOwnership": {
"type": "string",
"format": "file-urn",
"variant": "button"
}
}
}
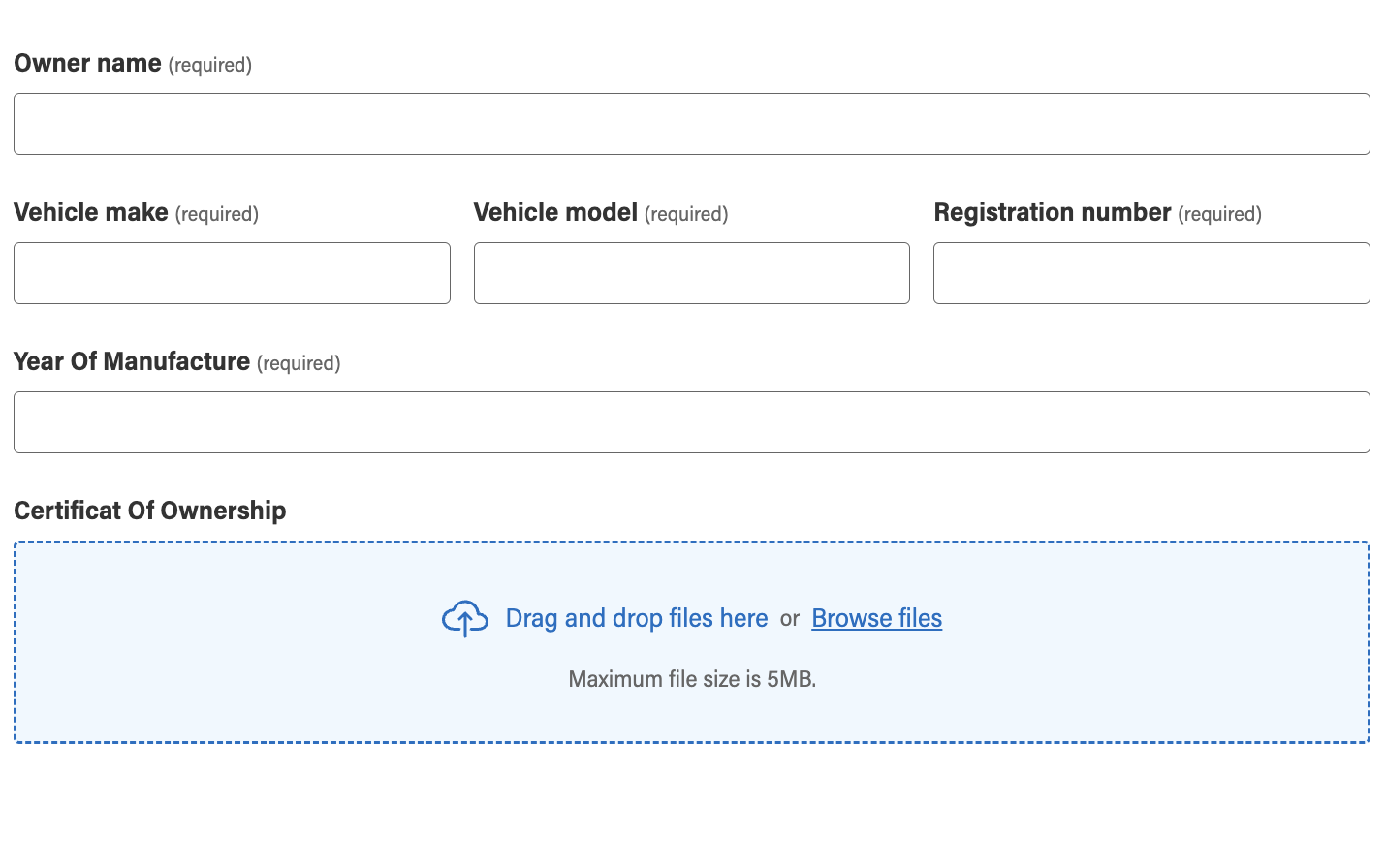
In the example above the button variant (the default) is used, which renders as a button labeled Choose file. You can also use the dragdrop variant to render a drag and drop widget to upload files, as illustrated:

Accessing the Files
The uploaded files are stored in our secure Azure Blog storage account. A download link is always available to the applicant through the form itself, and if your reviewers are using the Task App to review an application they can download the documents through the form review page.
However, if you are writing your own Application you can access the files through our File Service. In the example above the “certificateOfOwnership” field will be populated with the URN of the file that was uploaded, e.g.
{
"certificateOfOwnership": "urn:ads:platform:file-service:v1:/files/20b125e5-d7e2-4971-9316-c3829ccd85a8"
}
You can use this URN, for example, to parse out the file Id (the UUID) and download it with the following endpoint:
https://file/v1/files/<file Id>/download
Retrieve and store files from your own file storage
If in the use case where you would need to store and retrieve files from your own defined, file storage instead of using the File service you can accomplish this by adding a React Context provided by ADSP Form service and injecting your own custom callback functions.
In order to use the file upload control and be able to setup how and where files are stored and retrieved we need to add in a Context provided by ADSP as shown below as an example.
<ContextProvider
fileManagement=
>
<JsonForms
ajv={createDefaultAjv()}
readonly={false}
schema={definition.dataSchema}
uischema={definition.uiSchema}
data={data}
validationMode="ValidateAndShow"
renderers={GoARenderers}
onChange={onChange}
/>
</ContextProvider>
Under the Context there is a property called fileMangement that contains a few functions that you can add in with your own callback functions to perform upload, download and delete operations.
To see an example of the usage, please goto the Github repo